목록분류 전체보기 (238)
Nuke Olaf - Log Store
 [Android] 안드로이드 - Data Binding 사용시 리사이클러뷰 레이아웃이 이상해질 때
[Android] 안드로이드 - Data Binding 사용시 리사이클러뷰 레이아웃이 이상해질 때
원래는 이렇게 나와야할 리사이클러뷰가, data binding 을 적용한뒤 이렇게 이상하게 나왔다. 원인을 찾아보니, 데이터 바인딩이 문제가 아니라 리사이클러뷰 Adapter 의 onCreateViewHolder() 함수에서, inflating 하는 과정에 문제가 있었다. 원래는 이랬는데 override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder { val inflater = LayoutInflater.from(parent.context) val binding = RVItemBinding.inflate(inflater) return ViewHolder(binding) } 이렇게 바꿔주니 해결! override fun onCr..
 [Android] 안드로이드 - 리사이클러뷰 Data Binding 으로 리팩토링하기
[Android] 안드로이드 - 리사이클러뷰 Data Binding 으로 리팩토링하기
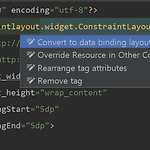
1. app/build.gradle 에 dataBinding 요소를 추가한다 android { ... dataBinding { enabled = true } } 2. 리사이클러뷰 아이템 뷰 xml 레이아웃을 태그로 감싼다 리사이클러뷰 아이템 뷰 xml 레이아웃의 루트태그에서 alt + enter 를 누르면, Convert to data binding layout 이 나온다. 이걸 누르면 레이아웃이 태그로 감싸진다. 마우스 우클릭을 해도 볼 수 있다. 3. 리사이클러뷰에 보여줄 data variable 을 추가해준다. 나는 MovieItem 이라는 data class 를 해당 itemView 와 binding 해줄 것이다. 4. view 와 data 를 @{} 구문을 사용하여 bind 해준다 MovieIt..
 [Android] 안드로이드 - Data Binding 데이터 바인딩이란 ?
[Android] 안드로이드 - Data Binding 데이터 바인딩이란 ?
1. data binding 이란? 1. data binding 의 사전적 의미 binding 은 bind 의 현재분사형으로, bind란 단어의 사전적 의미는 다음과 같다. 즉, data binding 이라는 단어는 한국어로 "데이터 묶기" 정도의 의미로 해석할 수 있겠다. 데이터를 무언가와 묶어준다? 정확하게 와닿지는 않으니 컴퓨터 프로그래밍에서의 data binding 이란 무엇인지에 대해 찾아보자 2. 컴퓨터 프로그래밍에서의 Data binding Wikipedia 에서는 data binding 을 다음과 같이 설명한다. https://en.wikipedia.org/wiki/Data_binding data binding is a general technique that binds data sourc..
 [Android] 안드로이드 - invalid vcs root mapping 오류
[Android] 안드로이드 - invalid vcs root mapping 오류
[ File ] ▶ [ Settings ] ▶ [ Version Control ] 빨간색으로 오류뜨는 디렉토리 path 를 Git 에서 으로 바꿔준다 출처 >>> https://tsy0668.tistory.com/4
 [Android] 안드로이드 - 멀쩡하던 프로젝트 레이아웃 리소스에 빨간줄이 뜰때
[Android] 안드로이드 - 멀쩡하던 프로젝트 레이아웃 리소스에 빨간줄이 뜰때
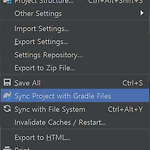
res/layout 에 있는 레이아웃 리소스에 갑자기 빨간줄이 뜨면서 " attributes are not allowed here " 라는 에러가 떴다. 해결법은 간단하다 [File] ▶ [Sync Project with Gradle Files] 눌러주면 해결됨 출처 : https://stackoverflow.com/questions/57708078/how-to-fix-attribute-androidlayout-width-layout-height-and-textview-not-allow
안드로이드의 보안정책이 강화되면서, 다른 앱에 있는 파일의 RealPath 를 가져올 수 없게 되었다. 즉 File:// ~~~ 이런식으로 돌아오던 파일 주소(real path)가 content:// ~~ 이런식으로 돌아오면서 파일주소를 사용한 기능을 사용하기가 어려워졌다. 아래의 코드는 uri 를 통해 content Resolver 를 통해 파일의 이름과 크기를 가져온다. * returnIntent 는 다른앱에서 사진을 선택했을때 onActivityResult 로 돌아온 Intent 이다. returnIntent.data?.let { returnUri -> context.contentResolver.query(returnUri, null, null, null, null) }?.use { cursor -..
API 기능이 25개 가량 있는데, 3개의 요청을 제외하고는 전부 header 에 Authorization 이 들어간다. 3개의 함수를 제외한 나머지 요청에만 header 인터셉터를 추가해주는 코드 만약 encodePath 에 /users/check, /users/join, /users/login 이 들어가면 header 를 안붙여준다 별거 아닌 코드인데 찾느라 개고생했다. val okHttpClient = OkHttpClient.Builder() .addInterceptor { chain: Interceptor.Chain -> val original = chain.request() if (original.url.encodedPath.equals("/users/check", true) || origina..
 [Android] 안드로이드 - 레트로핏 errorbody() 파싱하기
[Android] 안드로이드 - 레트로핏 errorbody() 파싱하기
현재 나는 retrofit 을 사용하여 Metaler 서버와 통신하고 있다. 클라이언트 측에서 잘못된 request 를 보내거나, 서버 측에서 뭔가 문제가 있을때 body() 는 null 로 오고, errorbody() 에 에러 코드가 정의되어 돌아오도록 되어있다. 레트로핏은 응답의 Http 상태코드가 200이던 400이던 상관없이 통신이 성공하기만 하면 onResponse() 콜백을 타게 되므로 (인터넷 장애로 인한 통신 실패일 경우만 onFailure() 콜백을 탄다) onResponse() 에서도 if (body != null && response.isSuccessful) 이런식으로 상태코드가 200이고, 응답이 null 값이 아닌지 확인을 해줘야 한다. 아래는 response 를 검증하는 회원가입..
