Nuke Olaf - Log Store
[Android] 안드로이드 - 리사이클러뷰 Data Binding 으로 리팩토링하기 본문
1. app/build.gradle 에 dataBinding 요소를 추가한다
android {
...
dataBinding {
enabled = true
}
}
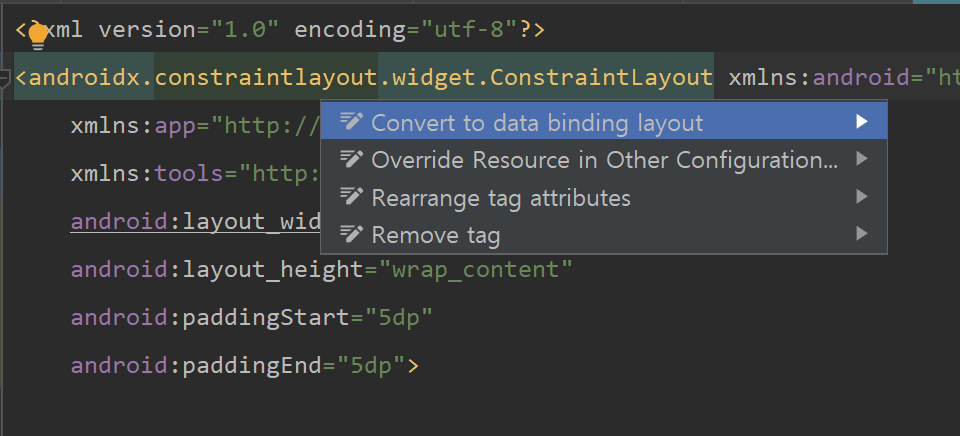
2. 리사이클러뷰 아이템 뷰 xml 레이아웃을 <layout/> 태그로 감싼다
리사이클러뷰 아이템 뷰 xml 레이아웃의 루트태그에서 alt + enter 를 누르면, Convert to data binding layout 이 나온다. 이걸 누르면 레이아웃이 <layout/> 태그로 감싸진다. 마우스 우클릭을 해도 볼 수 있다.

3. 리사이클러뷰에 보여줄 data variable 을 추가해준다.
나는 MovieItem 이라는 data class 를 해당 itemView 와 binding 해줄 것이다.

4. view 와 data 를 @{} 구문을 사용하여 bind 해준다
MovieItem data class 에는 이미지 url 과 영화 제목 프로퍼티가 있다.

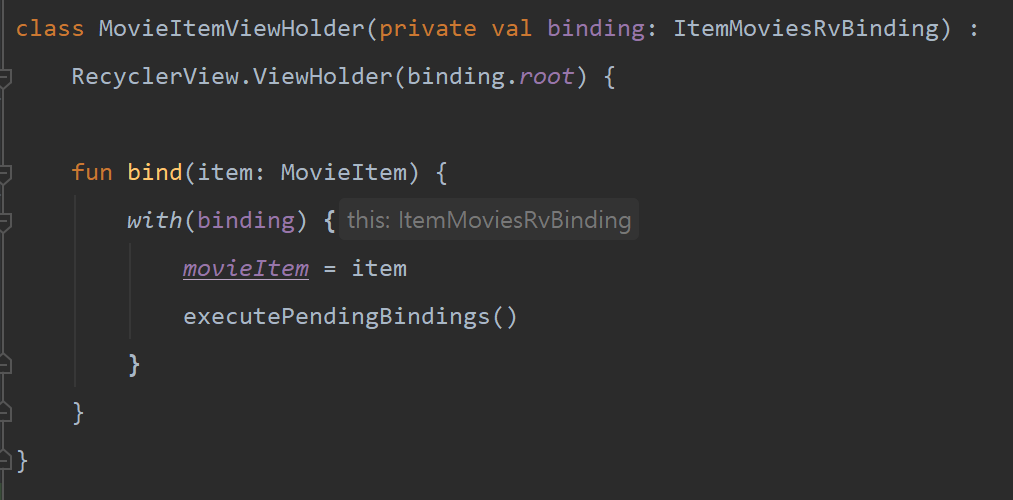
5. 리사이클러뷰에서 사용하는 ViewHolder 클래스의 생성자를 ItemView -> Binding 클래스 객체로 바꿔준다.
그리고, bind() 함수 내의 setText(), Glide.with 해주던 부분을 삭제한 뒤
binding.movieItem(xml 의 <data> 태그 안의 변수) 에 인자로 들어온 item 을 할당해준다.
☆이부분이 중요하다. 이제 일일히 setText, Glide 를 해줄 필요가 없어진다.☆
리사이클러뷰에 data binding 을 사용하는 경우 이렇게 추가 코드 없이 data 가 View 에 자동으로 반영되게 할 수 있다.
* excutePendingBindings() 는 생략해도 무방하다. 바인딩할때 필요한 모든 작업들을 지금 당장 수행하도록 강요하는 함수라고 한다.
기존

변경 후

6. 리사이클러뷰 Adapter 에서 onCreateViewHolder() 함수의 ViewHolder 초기화 코드의 생성자를 수정한다
기존

변경후

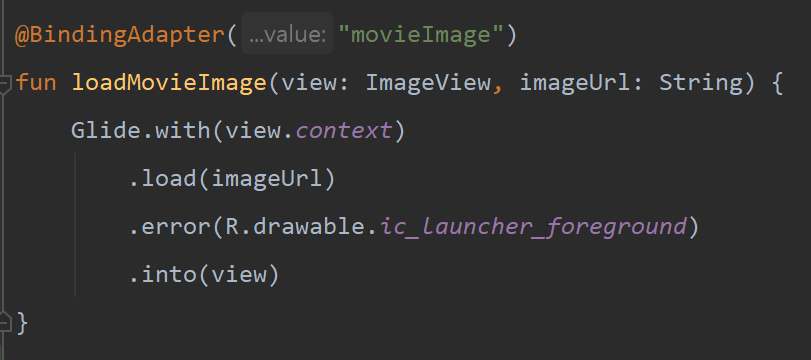
7. 이미지를 보여주는 BindingAdapter 를 작성한다
ImageView 의 경우, src 같은 attribute 에 이미지 url을 set 해주는 방식으로 이미지를 보여주는 것이 불가능하다.
그래서 BindingAdapter 를 사용해야 한다.
BindingAdapter 는 아직 정의되지 않은 Binding Attribute 를 정의하고 그 내부 로직을 작성할 때 쓰인다.

이렇게, 기존의 리사이클러뷰 코드에 data binding 을 추가하여 리팩토링을 진행해 보았다.
data binding 을 사용하면, ViewHolder 를 바인딩할때 setText() 같은 글루 코드를 작성하지 않고도 데이터를 view 에 자동으로 반영하게 할 수 있다는 장점이 있다.
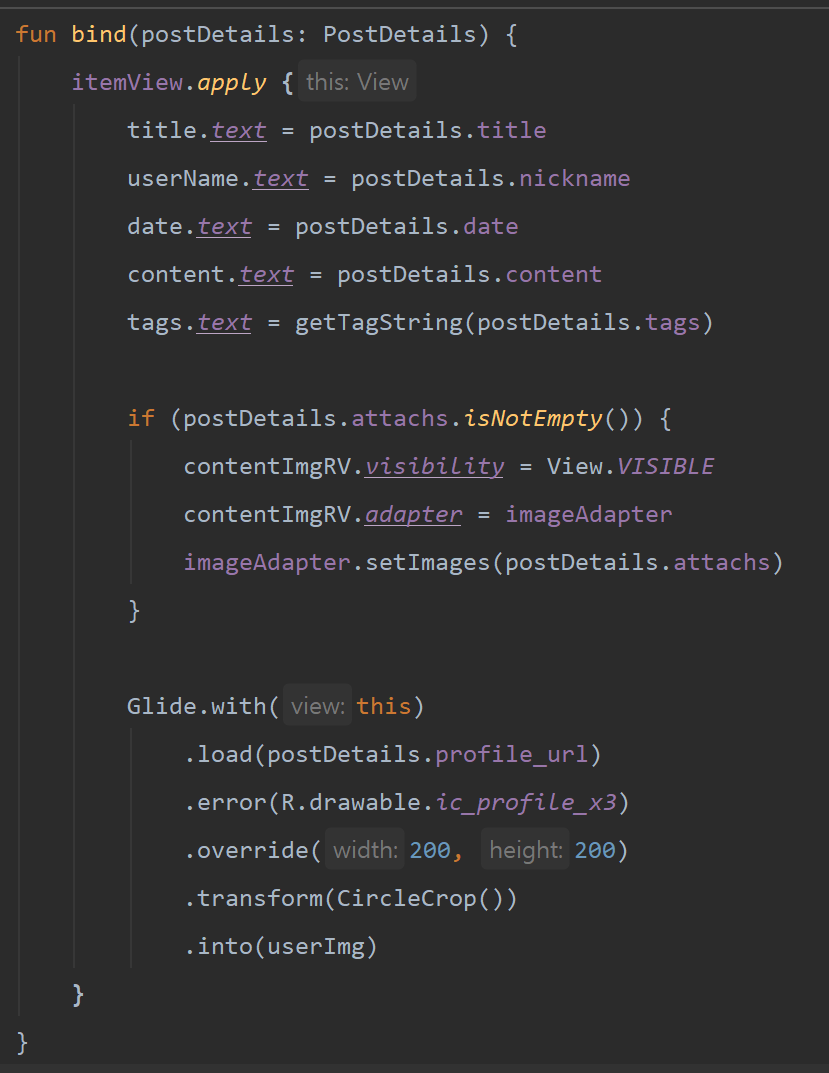
아래는 data binding 을 사용하지 않았을때 어마무시하게 길어지는 bind() 함수의 예시이다.
data binding 을 사용하면 아래와 같은 glue code / boiler plate 를 최대한 제거하여 코드의 재사용성이 높아지게 되며, 테스트 가능한 코드를 짜기 쉬워진다.

참고 사이트 >>>
'Android' 카테고리의 다른 글
| [Android] 안드로이드 - 고차함수 사용하여 SearchView BindingAdpater 만들기 (feat. dataBinding) (0) | 2020.05.04 |
|---|---|
| [Android] 안드로이드 - Data Binding 사용시 리사이클러뷰 레이아웃이 이상해질 때 (0) | 2020.05.04 |
| [Android] 안드로이드 - Data Binding 데이터 바인딩이란 ? (2) | 2020.05.02 |
| [Android] 안드로이드 - invalid vcs root mapping 오류 (0) | 2020.05.02 |
| [Android] 안드로이드 - 멀쩡하던 프로젝트 레이아웃 리소스에 빨간줄이 뜰때 (0) | 2020.05.02 |



