목록Android (136)
Nuke Olaf - Log Store
* EditText 의 id 가 textInput 이다키보드 올리기fun showSoftInput() { val inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager inputMethodManager.showSoftInput(textInput, 0) } 키보드 내리기fun hideSoftInput() { val inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager inputMethodManager.hideSoftInputFromWindow(textInput.windowToken, 0) } * ..
SearchView 에 setOnQueryListener 를 BindingAdpater 로 달아줄 수 있다. interface 로 setOnQueryListener 리스너 객체를 전달하여 BindingAdapter 를 만들수도 있지만, 코틀린은 함수형 언어인 만큼 고차함수를 사용하여 만들어보도록 하자. 1. activity_main.xml (constraint 는 코드량이 많아서 linear 로 만들었다) 2. MainActivity.kt package com.olaf.nukeolaf class MainActivity : AppCompatActivity() { val searchMovie = { query: String? -> // 검색하는 코드 작성... } override fun onCreate(sa..
 [Android] 안드로이드 - Data Binding 사용시 리사이클러뷰 레이아웃이 이상해질 때
[Android] 안드로이드 - Data Binding 사용시 리사이클러뷰 레이아웃이 이상해질 때
원래는 이렇게 나와야할 리사이클러뷰가, data binding 을 적용한뒤 이렇게 이상하게 나왔다. 원인을 찾아보니, 데이터 바인딩이 문제가 아니라 리사이클러뷰 Adapter 의 onCreateViewHolder() 함수에서, inflating 하는 과정에 문제가 있었다. 원래는 이랬는데 override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder { val inflater = LayoutInflater.from(parent.context) val binding = RVItemBinding.inflate(inflater) return ViewHolder(binding) } 이렇게 바꿔주니 해결! override fun onCr..
 [Android] 안드로이드 - 리사이클러뷰 Data Binding 으로 리팩토링하기
[Android] 안드로이드 - 리사이클러뷰 Data Binding 으로 리팩토링하기
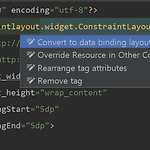
1. app/build.gradle 에 dataBinding 요소를 추가한다 android { ... dataBinding { enabled = true } } 2. 리사이클러뷰 아이템 뷰 xml 레이아웃을 태그로 감싼다 리사이클러뷰 아이템 뷰 xml 레이아웃의 루트태그에서 alt + enter 를 누르면, Convert to data binding layout 이 나온다. 이걸 누르면 레이아웃이 태그로 감싸진다. 마우스 우클릭을 해도 볼 수 있다. 3. 리사이클러뷰에 보여줄 data variable 을 추가해준다. 나는 MovieItem 이라는 data class 를 해당 itemView 와 binding 해줄 것이다. 4. view 와 data 를 @{} 구문을 사용하여 bind 해준다 MovieIt..
 [Android] 안드로이드 - Data Binding 데이터 바인딩이란 ?
[Android] 안드로이드 - Data Binding 데이터 바인딩이란 ?
1. data binding 이란? 1. data binding 의 사전적 의미 binding 은 bind 의 현재분사형으로, bind란 단어의 사전적 의미는 다음과 같다. 즉, data binding 이라는 단어는 한국어로 "데이터 묶기" 정도의 의미로 해석할 수 있겠다. 데이터를 무언가와 묶어준다? 정확하게 와닿지는 않으니 컴퓨터 프로그래밍에서의 data binding 이란 무엇인지에 대해 찾아보자 2. 컴퓨터 프로그래밍에서의 Data binding Wikipedia 에서는 data binding 을 다음과 같이 설명한다. https://en.wikipedia.org/wiki/Data_binding data binding is a general technique that binds data sourc..
 [Android] 안드로이드 - invalid vcs root mapping 오류
[Android] 안드로이드 - invalid vcs root mapping 오류
[ File ] ▶ [ Settings ] ▶ [ Version Control ] 빨간색으로 오류뜨는 디렉토리 path 를 Git 에서 으로 바꿔준다 출처 >>> https://tsy0668.tistory.com/4
 [Android] 안드로이드 - 멀쩡하던 프로젝트 레이아웃 리소스에 빨간줄이 뜰때
[Android] 안드로이드 - 멀쩡하던 프로젝트 레이아웃 리소스에 빨간줄이 뜰때
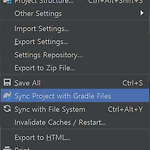
res/layout 에 있는 레이아웃 리소스에 갑자기 빨간줄이 뜨면서 " attributes are not allowed here " 라는 에러가 떴다. 해결법은 간단하다 [File] ▶ [Sync Project with Gradle Files] 눌러주면 해결됨 출처 : https://stackoverflow.com/questions/57708078/how-to-fix-attribute-androidlayout-width-layout-height-and-textview-not-allow
안드로이드의 보안정책이 강화되면서, 다른 앱에 있는 파일의 RealPath 를 가져올 수 없게 되었다. 즉 File:// ~~~ 이런식으로 돌아오던 파일 주소(real path)가 content:// ~~ 이런식으로 돌아오면서 파일주소를 사용한 기능을 사용하기가 어려워졌다. 아래의 코드는 uri 를 통해 content Resolver 를 통해 파일의 이름과 크기를 가져온다. * returnIntent 는 다른앱에서 사진을 선택했을때 onActivityResult 로 돌아온 Intent 이다. returnIntent.data?.let { returnUri -> context.contentResolver.query(returnUri, null, null, null, null) }?.use { cursor -..
