Nuke Olaf - Log Store
[Android] 안드로이드 리사이클러뷰에서 Flexbox 사용하기 (FlexboxLayoutManager) feat. 스크롤 없는 태그 입력 리사이클러뷰 본문
[Android] 안드로이드 리사이클러뷰에서 Flexbox 사용하기 (FlexboxLayoutManager) feat. 스크롤 없는 태그 입력 리사이클러뷰
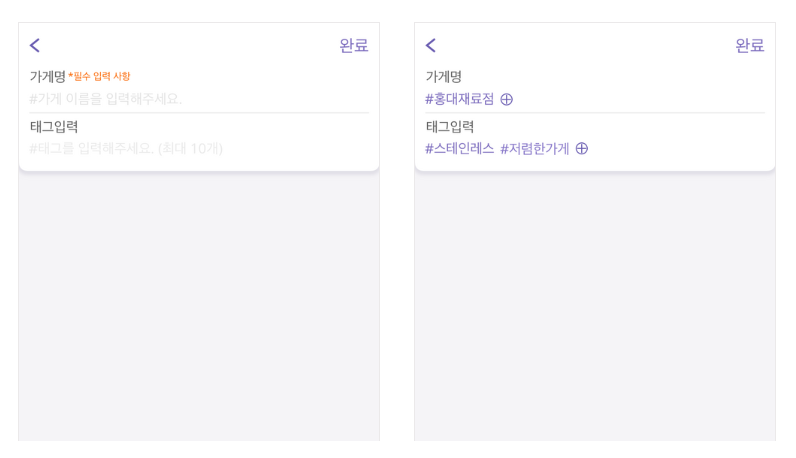
NukeOlaf 2020. 6. 30. 20:061. 리사이클러뷰로 스크롤 없이 유동적인 크기의 아이템을 보여주기
Metaler 앱을 만들면서, 사용자가 입력한 태그를 리사이클러뷰를 통해 보여줘야 하는 상황이 있었다.

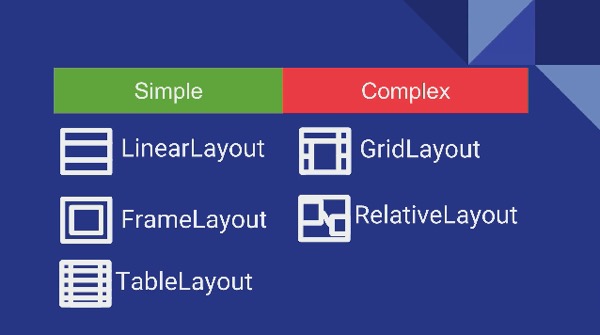
그런데 문제가 있었다. 안드로이드에서 기본적으로 지원하는 linear layout manager를 리사이클러뷰에 사용하면, 한 행, 또는 한 열에 무조건 한 개의 아이템만을 보여줄 수 있다는 것이었다. 물론 같은 크기의 아이템으로 구성된 리스트를 보여줄 때는 (예: 메모장에서 메모 목록 보여주기, 뉴스기사 보여주기 등) 아이템을 한 행/열 당 한개만 보여주는 것이 일반적이다.


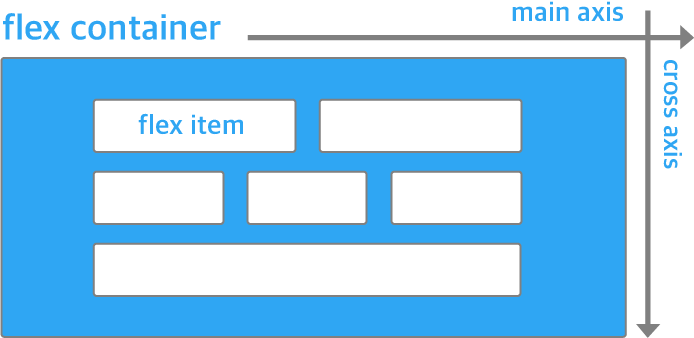
하지만 나는 마치 웹에서 사용되는 flexbox 레이아웃처럼 태그 목록을 보여주고 싶었다. flexbox 는 컨테이너 내의 아이템 요소를 컨테이너 크기에 따라 자동으로 배열해주는 레이아웃 모델을 말한다. 그러나, 안드로이드 프레임워크에서 기본적으로 지원하는 레이아웃으로는 flexbox 와 같은 레이아웃을 구현할 수 없었다.
* Flexbox 란? : https://d2.naver.com/helloworld/8540176

이 flexbox 를 안드로이드에서 내가 직접 구현하기는 현실적으로 불가능해보였다. 하지만 구글링을 하다보니, Google 에서 CSS 의 flexbox 레이아웃 모듈을 비슷하게 구현한 라이브러리가 있었다. 링크 : FlexboxLayout
해당 라이브러리를 사용하면, 안드로이드에서도 마치 CSS flexbox 를 사용하는 것과 같은 효과를 낼 수 있다.
2. 리사이클러뷰에 FlexboxLayout 사용하는 방법


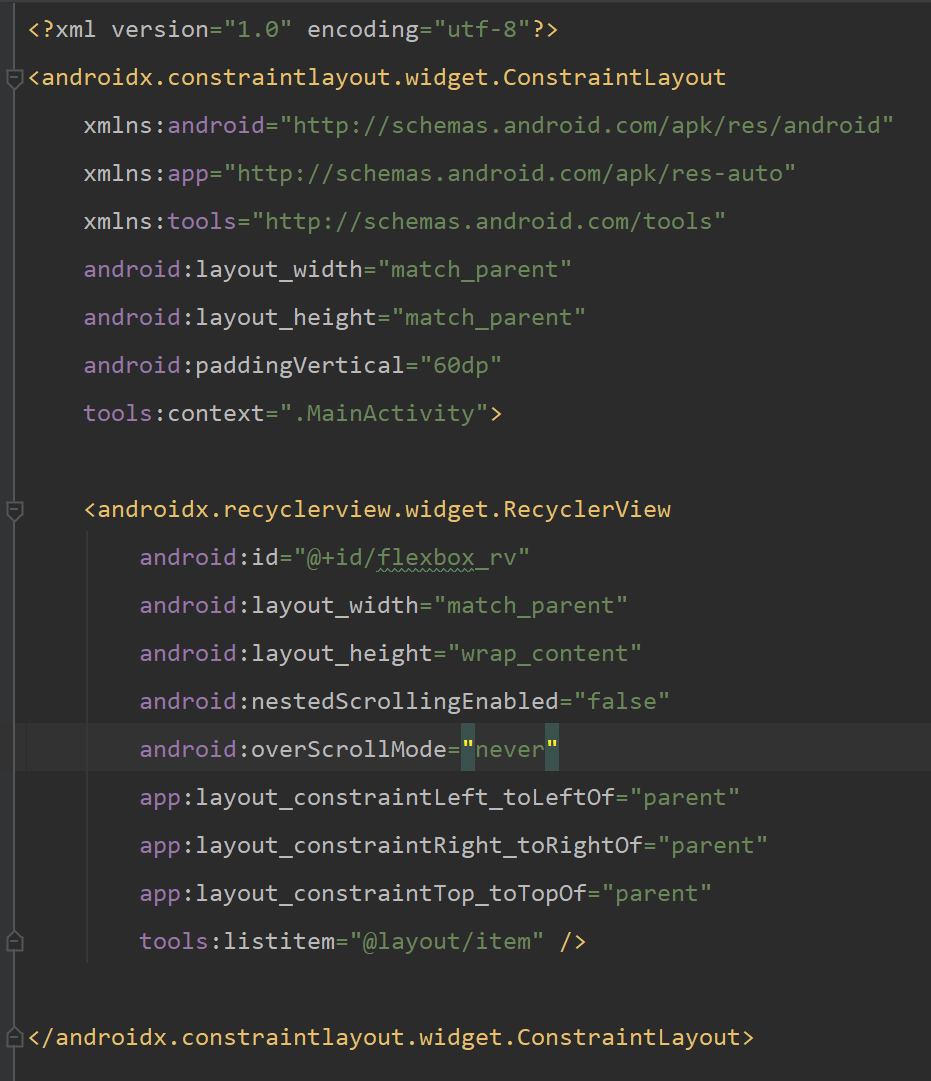
리사이클러뷰 아이템 레이아웃이나, 어댑터는 특별한 것이 없어 생략하였다. (기존의 리사이클러뷰와동일하게 만들어 사용하면 된다.)
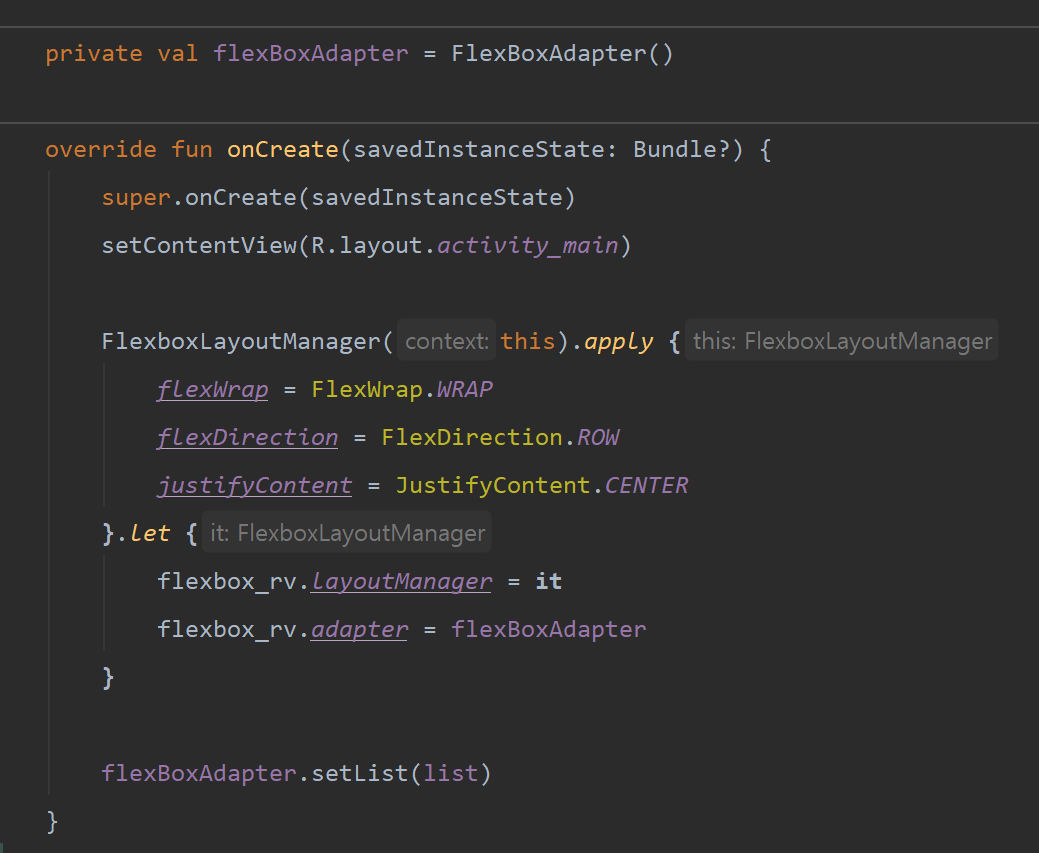
FlexboxLayoutManager 의 설정은 xml 에서 불가능하므로, 코틀린 코드를 통해 세팅해주어야 한다.
사용한 FlexboxLayoutManager 의 Attributes (이외에도 더 많은 설정들이 있다. 링크 참조)
- flexWrap : 아이템이 축을 기준으로 single-line 일지 multi-line 일지와, 아이템의 정렬 방향을 결정한다. WRAP 으로 설정하면, 아이템의 기본 크기는 유지되면서, 다음 아이템의 크기가 현재 남은 여유공간보다 큰 경우, 자동으로 줄바꿈이 되어 multi-line 으로 아이템이 추가된다.
- flexDirection : ROW(가로) 가 default 값이다. 아이템을 정렬하는 기본 축의 방향을 설정한다.
- justifyContent : 축을 기준으로 어떻게 정렬할지를 설정한다. CENTER 로 설정하면 아이템이 가운데 정렬이 된다.
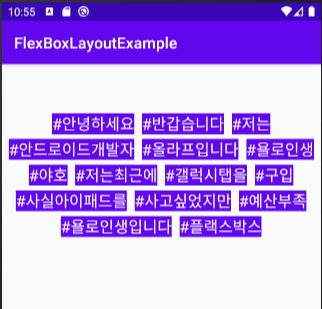
3. 결과물

참고 >>>
https://android-developers.googleblog.com/2017/02/build-flexible-layouts-with.html
https://academy.realm.io/kr/posts/exploring-new-android-layouts/
http://blog.daum.net/creazier/15311121
'Android' 카테고리의 다른 글
| [Android] 안드로이드 양방향 데이터 바인딩 (2 way data binidng) 구현하기 (1) | 2020.08.06 |
|---|---|
| [Android] 안드로이드 프로젝트에 DFM 모듈 추가하기 (feat. 멀티모듈, Dynamic Feature Module) (1) | 2020.08.03 |
| [Android] 안드로이드 - 액티비티 화면전환 애니메이션과 플래그 (액티비티만으로 탭바 레이아웃 만들기) (0) | 2020.06.30 |
| [Android] 안드로이드 - Koin (코틀린 개발자를 위한 경량화된 DI 프레임워크) 사용법 (0) | 2020.06.06 |
| [Android] 안드로이드 - DI (Dependency Injection) (0) | 2020.06.01 |



