Nuke Olaf - Log Store
HTML - 수평방향 타임라인 (Horizontal Timeline) 만들기 본문
1. HTML
- 순서없는 목록 대신 순서있는 목록을 사용하는것이 시멘틱한 면에서 더 정확
- 내용이 없는 추가 항목이 있음
<section class="career-timeline">
<h1>CAREER</h1>
<ol>
<li>
<div>
<time>2017</time>
홍익대학교 입학
</div>
</li>
<li>
<div>
<time>2019.8</time>
Java 공부 시작, 게임 "펭귄은 못날아!"
</div>
</li>
<li>
<div>
<time>2019.11</time>
Android 공부 시작<br>
커뮤니티앱 "금속인"<br>
카메라앱 "올라프 카메라"<br>
카메라 필터앱 "들꽃중년"
</div>
</li>
<li>
<div>
<time>2020.1</time>
PHP 공부 시작
</div>
</li>
<li></li>
</ol>
</section>
2. CSS
.career-timeline {
display: -webkit-flex;
display: flex;
height: 100vh;
white-space: nowrap;
background: #456990;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.career-timeline h1 {
color: #f4f3ea;
margin: 30px;
}
.career-timeline ol {
-webkit-flex: 1;
flex: 1;
font-size: 0;
width: 100vw;
padding: 250px 0;
transition: all 1s;
}
.career-timeline ol li {
position: relative;
display: inline-block;
list-style-type: none;
width: 160px;
height: 3px;
background: #fff;
}
.career-timeline ol li:last-child {
width: 280px;
}
.career-timeline ol li:not(:first-child) {
margin-left: 14px;
}
.career-timeline ol li:not(:last-child)::after {
content: '';
position: absolute;
top: 50%;
left: calc(100% + 1px);
bottom: 0;
width: 12px;
height: 12px;
transform: translateY(-50%);
border-radius: 50%;
background: #F45B69;
}
.career-timeline ol li div {
position: absolute;
left: calc(100% + 7px);
width: 280px;
padding: 15px;
font-size: 1rem;
white-space: normal;
color: black;
background: white;
}
.career-timeline ol li div::before {
content: '';
position: absolute;
top: 100%;
left: 0;
width: 0;
height: 0;
border-style: solid;
}
.career-timeline ol li:nth-child(odd) div {
top: -16px;
transform: translateY(-100%);
}
.career-timeline ol li:nth-child(odd) div::before {
top: 100%;
border-width: 8px 8px 0 0;
border-color: white transparent transparent transparent;
}
.career-timeline ol li:nth-child(even) div {
top: calc(100% + 16px);
}
.career-timeline ol li:nth-child(even) div::before {
top: -8px;
border-width: 8px 0 0 8px;
border-color: transparent transparent transparent white;
}
.career-timeline time {
display: block;
font-size: 1.2rem;
font-weight: bold;
margin-bottom: 8px;
}
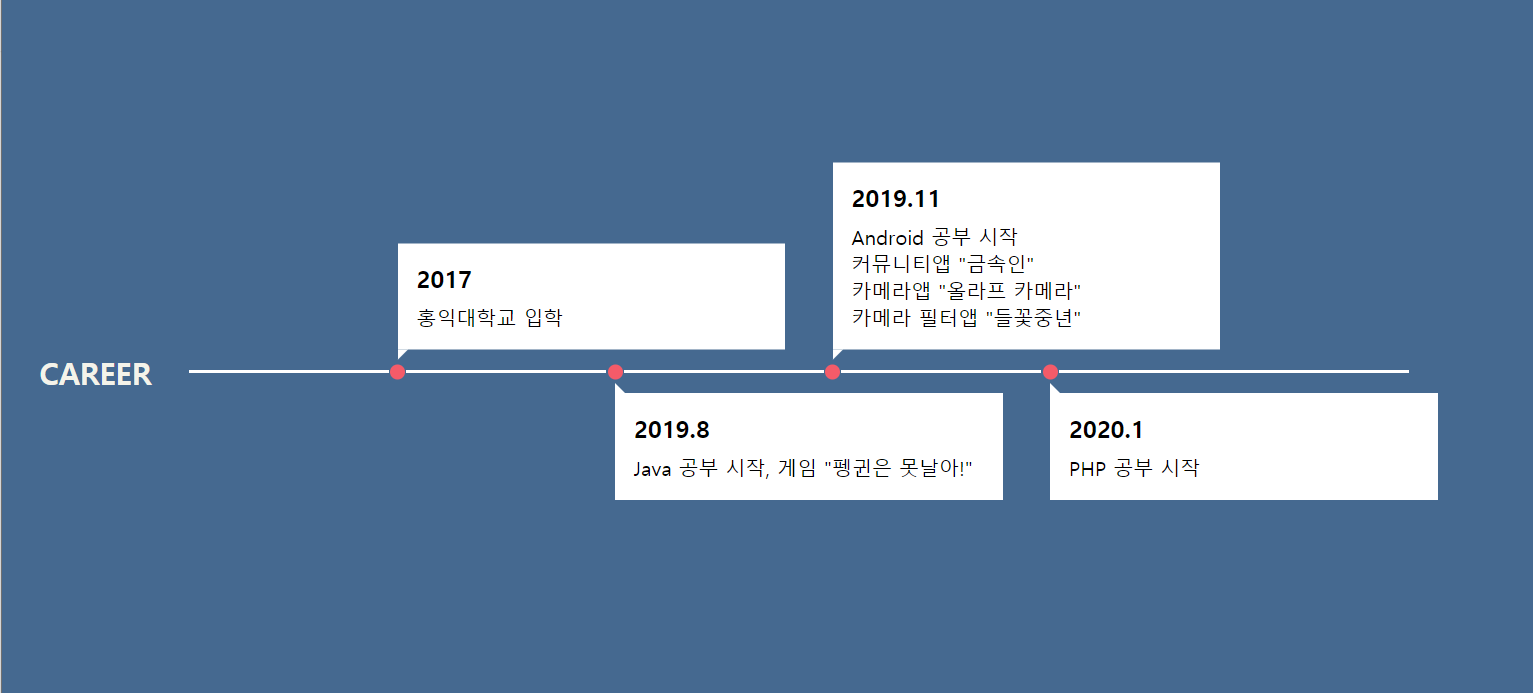
3. 결과물

솔직히 이게 왜 되는지, 어떻게 동작하는 지 코드분석을 제대로 하지 않아서 잘 모르겠다.
시간 남을때 천천히 다시 분석해봐야지
참고 사이트>>>
<그 외에 타임라인 관련 예제들 참고하기 좋은 사이트>
'Language > [PHP]' 카테고리의 다른 글
| HTML 에서 CSS 와 JavaScript 분리하기 (1) | 2020.02.02 |
|---|---|
| HTML 문서내에서 Java Script 다루는 방법 (0) | 2020.01.29 |
| PhpStorm 에서 Remote Host 의 파일을 다운로드 할 수 없다고 할때 (0) | 2020.01.29 |
| CSS - 그림위에 글자넣기 (0) | 2020.01.29 |
| HTML - Semantic Elements 시멘틱 태그(의미요소)란? (0) | 2020.01.28 |
Comments

